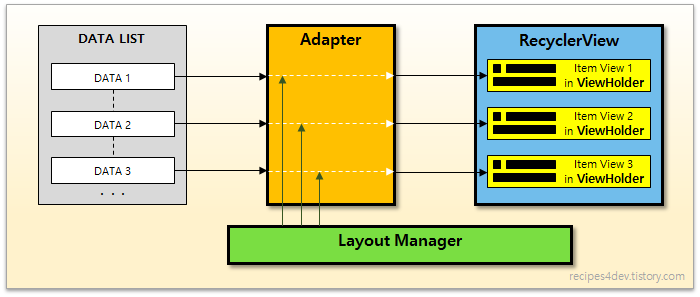
1) 리사이클러뷰(RecyclerView)는 데이터 목록을 아이템 단위의 뷰로 구성하여 화면에 표시하기 위해 어댑터(Adapter)를 사용한다. 레이아웃매니저(LayoutManager)가 제공하는 레이아웃 형태로 어댑터를 통해 만들어진 각 아이템 뷰는 뷰홀더(ViewHolder) 객체에 저장되어 화면에 표시되고 필요에 따라 재활용(Recycle)된다.

2) 사용자 데이터 리스트로부터 리사이클러뷰에 표시될 아이템 뷰를 만드는 것이 바로 어댑터의 역할이다. 그리고 수직(Vertical) 방향으로만 아이템을 배치할 수 있는 리스트뷰와 달리 리사이클러뷰는 다양한 형태로 아이템을 배치할 수 있다. 어댑터에서 아이템 뷰를 생성하기 전에 아이템 뷰가 어떤 형태로 배치될 것인지를 결정하는 요소가 레이아웃매니저(LayoutManager)이다.
3) 리사이클러뷰 기본 사용을 위한 작업 순서는 다음과 같다.
- 메인 액티비티 레이아웃에 리사이클러뷰 추가
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
- 아이템 뷰 레이아웃 작성
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="140dp"
android:layout_marginTop="8dp"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btnCard1"
android:layout_width="300dp"
android:layout_height="140dp"
android:layout_width="match_parent"
android:layout_height="140dp"
android:layout_marginTop="8dp"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btnCard1"
android:layout_width="300dp"
android:layout_height="140dp"
- 데이터 클래스 등 작성
data class Item(
val id: Int,
val name: String,
val color: String
)
val id: Int,
val name: String,
val color: String
)
- 어댑터 및 뷰홀더 구현
class ItemAdapter(private val onClick: (Item) -> Unit) :
RecyclerView.Adapter<ItemAdapter.ViewHolder>() {
RecyclerView.Adapter<ItemAdapter.ViewHolder>() {
inner class ViewHolder(private val binding: ItemRecyclerview1Binding) :
RecyclerView.ViewHolder(binding.root) {
RecyclerView.ViewHolder(binding.root) {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val binding = ItemRecyclerview1Binding.inflate(LayoutInflater.from(parent.context), parent, false)
return ViewHolder(binding)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.bind(itemList[position])
}
override fun getItemCount(): Int {
return itemList.size
}
val binding = ItemRecyclerview1Binding.inflate(LayoutInflater.from(parent.context), parent, false)
return ViewHolder(binding)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
holder.bind(itemList[position])
}
override fun getItemCount(): Int {
return itemList.size
}
728x90
'앱 개발 > Kotlin_Android' 카테고리의 다른 글
| MVP -> MVVM (0) | 2024.04.19 |
|---|---|
| Data & Business Logic (0) | 2024.04.18 |
| ViewBinding (0) | 2024.04.03 |
| isEmpty(), isBlank() (0) | 2024.04.01 |
| readline()!!.toInt() (0) | 2024.03.06 |
